Introduction:
Website performance has become a critical factor for success, particularly as search engines prioritize user experience. Core Web Vitals, introduced by Google, have set new standards for measuring a website’s performance, focusing on aspects that directly impact user satisfaction. These metrics include loading performance, interactivity, and visual stability, all of which play a crucial role in how a website is ranked in search engine results. For website owners and developers, optimizing for Core Web Vitals is no longer optional but necessary for maintaining a competitive edge in the digital landscape.
The importance of optimizing websites for these metrics cannot be overstated. With Google using Core Web Vitals as a ranking signal, failing to meet the required standards could result in lower search engine visibility, leading to reduced traffic and potential revenue loss. This article will explore effective strategies for optimizing websites for Core Web Vitals, ensuring that your site not only meets the required benchmarks but also provides an enhanced user experience that keeps visitors engaged and satisfied.
Understanding the Importance of Core Web Vitals:
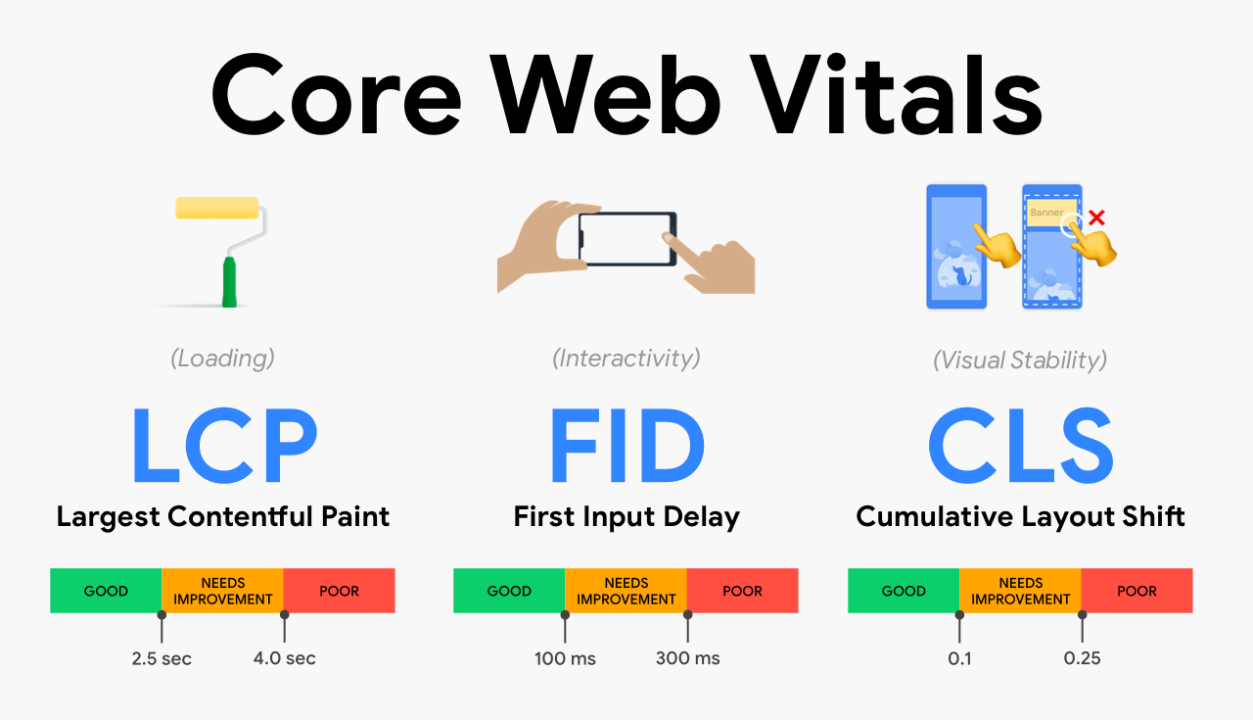
“Core Web Vitals have been established to evaluate key aspects of website performance that directly impact user experience. The three main metrics—Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS)—focus on how quickly a page loads, how responsive it is to user interactions, and how visually stable it remains during loading. Each of these factors contributes to the overall usability of a website, influencing how users perceive and interact with it.
Optimizing for Core Web Vitals is not just about meeting Google’s requirements; it’s about ensuring that your website delivers a seamless experience to users. A site that loads quickly, responds promptly to user inputs, and maintains visual stability is more likely to retain visitors and encourage them to engage with your content. By prioritizing these metrics, you can enhance user satisfaction, reduce bounce rates, and improve your site’s overall performance in search engine rankings.” – Leo Baker, Chief Technology Officer at Vendorland
Techniques to Improve Largest Contentful Paint:
“Improving the Largest Contentful Paint (LCP) is crucial for enhancing your website’s loading performance. LCP measures the time it takes for the largest content element on a page to become visible to the user. To optimize LCP, focus on minimizing server response times, using a content delivery network (CDN), and ensuring that critical resources are loaded as quickly as possible. Reducing the size of large images and optimizing CSS and JavaScript files can also significantly improve LCP, leading to a faster and more responsive website.
In addition to technical optimizations, consider simplifying your website’s design to reduce the number of elements that need to be loaded. A clean, minimalist design not only enhances LCP but also improves the overall user experience by making the site easier to navigate. By focusing on the most critical elements and ensuring they load quickly, you can create a more efficient and user-friendly website that meets the demands of Core Web Vitals.” – Tal Holtzer, CEO of VPS Server
Strategies to Reduce First Input Delay:
First Input Delay (FID) measures the time it takes for a website to respond to the first user interaction, such as clicking a button or entering data into a form. Reducing FID is essential for improving a site’s interactivity and ensuring that users can engage with it without frustration. To optimize FID, prioritize reducing the amount of JavaScript that needs to be executed during the initial load. This can be achieved by deferring non-critical scripts, optimizing code execution, and breaking up long tasks into smaller, more manageable chunks.
Another effective strategy is to optimize the main thread work by minimizing the amount of JavaScript that blocks user interactions. This can be done by using web workers to run scripts in the background, thus freeing up the main thread for more critical tasks. Additionally, ensure that third-party scripts are carefully evaluated and only included if they are necessary for the site’s functionality. By implementing these strategies, you can reduce FID and provide a more responsive and engaging experience for your users.
Enhancing Visual Stability with Cumulative Layout Shift:
Cumulative Layout Shift (CLS) measures the visual stability of a website by evaluating how much the layout shifts as the page loads. A high CLS score indicates that elements on the page are moving around during loading, which can lead to a frustrating user experience. To improve CLS, ensure that all images, videos, and other elements have defined dimensions in the CSS. This prevents the layout from shifting as these elements load, resulting in a more stable and predictable experience for users.
In addition to setting dimensions for elements, consider using fonts that load quickly and avoid relying on fonts that may cause layout shifts when they are loaded. Another technique is to reserve space for dynamic content such as ads or embedded videos, so that the layout remains stable even as these elements are loaded. By focusing on these areas, you can reduce CLS and create a more visually stable website that aligns with the standards set by Core Web Vitals.
Leveraging SEO Audits for Enhanced Website Performance:
“Conducting regular SEO audits is vital for maintaining and improving website performance, particularly in alignment with Core Web Vitals. SEO audits offer a comprehensive review of various factors, including technical aspects, content quality, and user experience. By identifying and addressing issues that may impact search engine rankings and user engagement, an SEO audit can help ensure that your site remains competitive in the ever-changing digital landscape.
In addition to enhancing search engine visibility, SEO audits provide valuable insights into how well your website aligns with Core Web Vitals metrics. By focusing on areas such as loading speed, interactivity, and visual stability, you can make informed decisions on optimizing your site. Regular audits help maintain a high standard of performance, ensuring that your website not only meets but exceeds the benchmarks set by Core Web Vitals, ultimately leading to better user satisfaction and higher search engine rankings.” – Daniel Foley, Co-founder at Assertive Media
Conclusion:
Optimizing websites for Core Web Vitals is crucial for ensuring that your site meets the latest performance standards and provides an exceptional user experience. By focusing on improving metrics like Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift, you can enhance your site’s loading speed, interactivity, and visual stability. These optimizations not only help improve your search engine rankings but also ensure that visitors have a positive experience on your site.
Continual monitoring and testing are essential for maintaining these optimizations and adapting to any changes in performance standards. By staying proactive and regularly reviewing your site’s performance, you can ensure that it remains competitive in the ever-evolving digital landscape. Ultimately, optimizing for Core Web Vitals is an investment in your website’s success, helping you attract and retain visitors while achieving higher rankings in search engine results.